My favorite CSS hack
There is one CSS snippet that I have been copy-pasting for 5 years:
* { background-color: rgba(255,0,0,.2); }
* * { background-color: rgba(0,255,0,.2); }
* * * { background-color: rgba(0,0,255,.2); }
* * * * { background-color: rgba(255,0,255,.2); }
* * * * * { background-color: rgba(0,255,255,.2); }
* * * * * * { background-color: rgba(255,255,0,.2); }
* * * * * * * { background-color: rgba(255,0,0,.2); }
* * * * * * * * { background-color: rgba(0,255,0,.2); }
* * * * * * * * * { background-color: rgba(0,0,255,.2); }^ This is one of my favourite inventions.
I first shared it on Quora in 2014 (What are the most interesting HTML/JS/DOM/CSS hacks that most web developers don’t know about?) and I still get notifications of someone upvoting this answer daily.
But what does this horrible thing do?
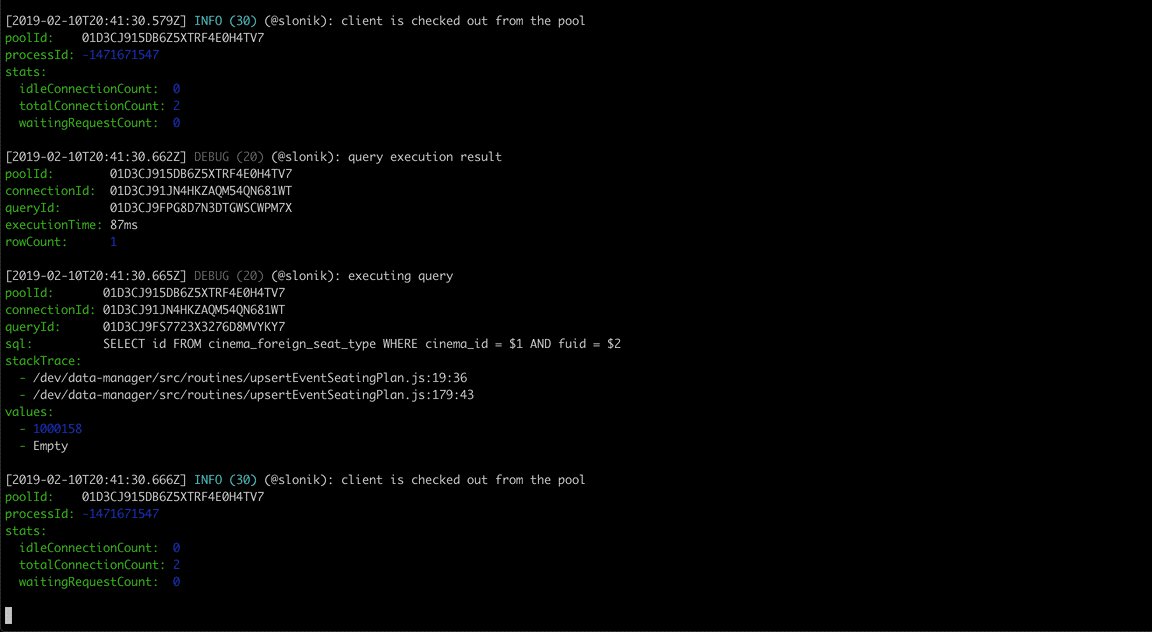
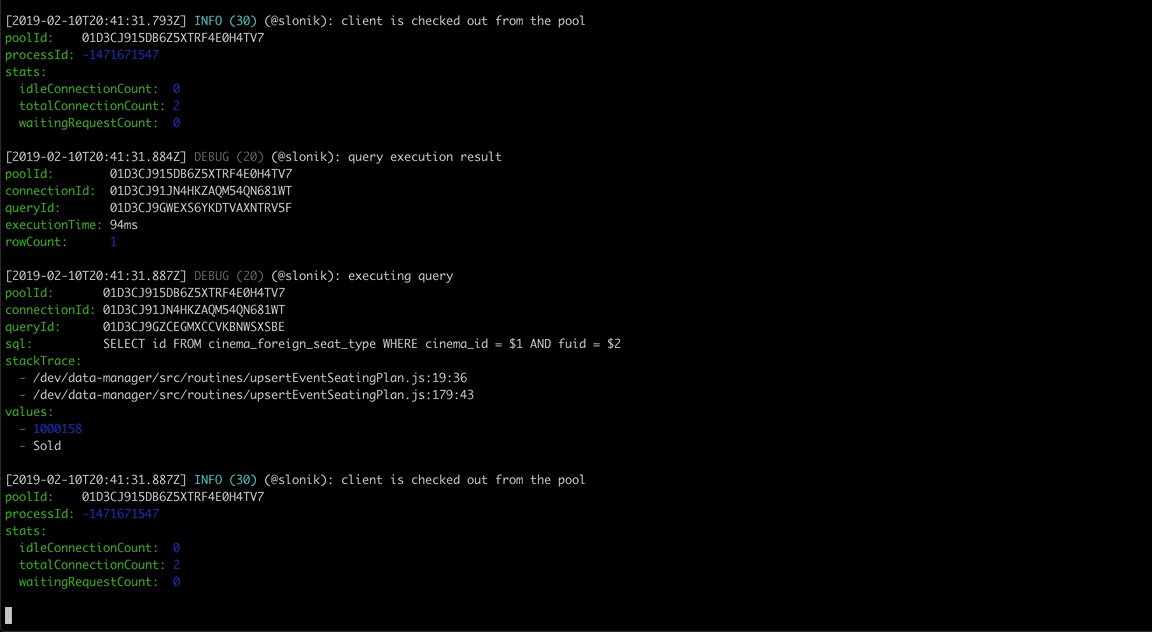
It is meant to be used when you are working with layout, e.g.

The problem is that unless the element on the page has a solid background or it is a picture, you do not see how does it fit into the layout, e.g. most of the text nodes, pictures with transparency, etc.
With the above CSS applied you will see something along the lines of:

Different depth of nodes will use different colour allowing you to see the size of each element on the page, their margin and their padding. Now you can easily identify inconsistencies.
Since I have shared this originally on Quora and Dev.to, multiple people contributed various browser extensions to automate insertion of this CSS snippet. My favourite approach is one proposed by Victor Castro. It uses javascript: URL to inject the above CSS snippet and it adds a red outline.

What are your favorite tricks for debugging HTML/ CSS?





![50+ Free HTML Landing Page Templates [2024]](https://miro.medium.com/v2/resize:fit:679/0*OWgDkHUVNbXgRfmX.jpg)